Creando un fondo para twitter
Bueno estos últimos 3 dias el blog ha estado algo descuidado, por cuestiones de tiempo y de trabajo, y además tuve que salir a la ciudad de Morelia para arreglar unos pendientes y ya de venida pues para que les cuento x’D, dejemos lo en que ahorita el carro esta en el taller, pero para compensarlos chicos he hecho un tutoríal de como pueden crear excelentes y llamativos fondos para twitter personalizados con su información asi como el que yo tengo en mi perfil jeje @Alevsk.
Muy bien comenzamos yo use la versión CS3 de Photoshop pero uds pueden usar la que quieran no creo que haya problemas.
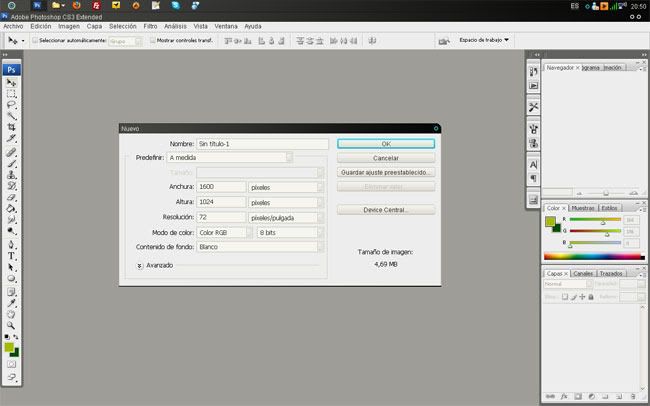
Primero que nada creamos nuestra area de trabajo con una resolución de 1600 x 1024 para monitores con resoluciones altas.
Después pueden buscar en google algún fondo que les guste o incluso crearse uno usando brushes, yo elegí este por que es de los wallpapers que tengo que mas me gusta.
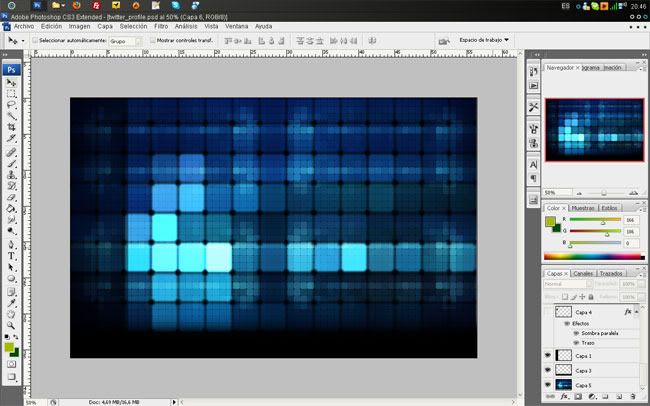
En mi caso la altura del lienzo es superior a la de mi imagen de fondo pero no es problema por que de todas maneras tenemos que pintar de negro el lado inferior de la imagen o del color que pongan de fondo en la configuración de twitter para que se vea mejor, recomiendo que no lo hagan con un pincel duro sino con uno suave para que se fusione la imagen con el color de fondo, quedando de esta forma.
Como ven yo aquí ya he puesto la columna negra, es fácil nada mas creen una nueva capa encima, seleccionen un área rectangular, pinten la de negro y apliquen le una transparencia, yo la deje en 50% y quedo bien, pero uds pongan la de acuerdo al fondo que usaron, solo es cuestión de jugar con las configuraciones 🙂
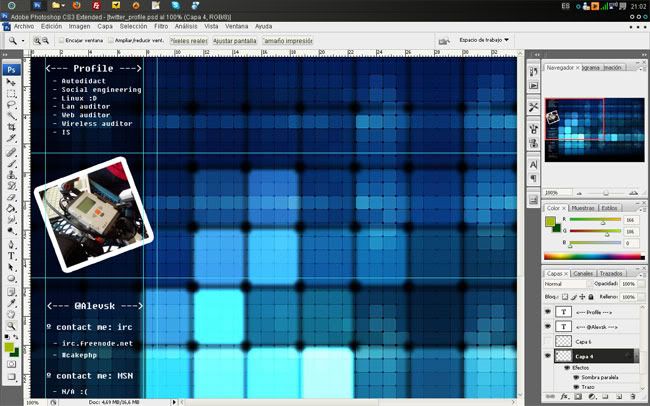
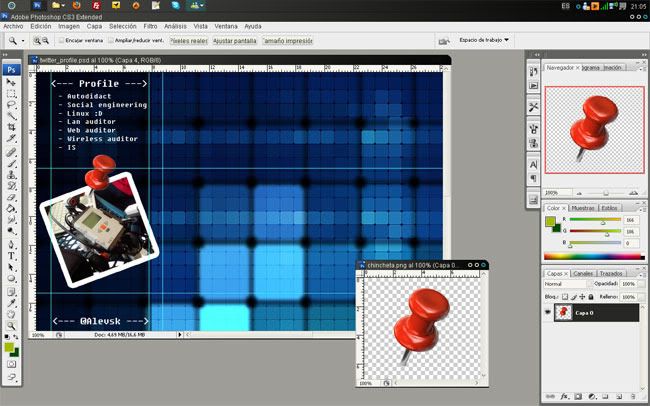
Ahora toca colocar el avatar, busquen una imagen que vayan a utilizar como avatar, que los identifique y que les guste, en mi caso yo uso una fotografía de un LEGO con el que trabaje en la universidad el primer día que entre ejeje
Si lo dejan solo así se ve feo, pero con un simple efecto de borde toma una apariencia mucho mas agradable como la de una fotografía, seleccionen la imagen de su avatar, botón secundario en la capa > opciones de fusión > Trazo y pongan le los valores como en la imagen (color blanco y grosor de 10 pixeles) y luego lo inclinan a la izquierda para que se vea aun mejor 😀
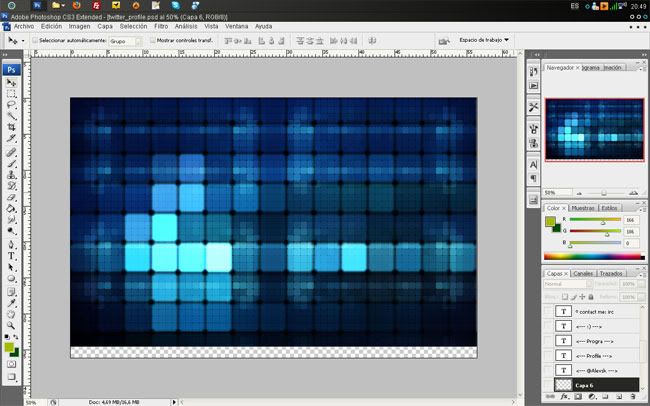
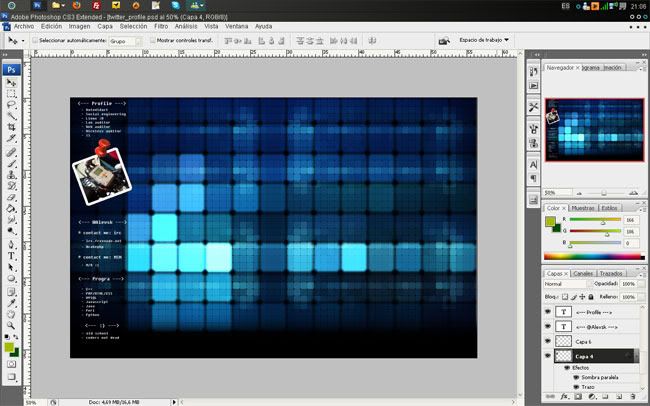
Que aun sigues leyendo jeje? ha bueno ya casi terminamos solo falta agregarle texto, te recomiendo una font que sea agradable a la vista y que escribas una breve descripción de ti, de tus gusto y aficiones, mi perfil quedo así.
Y por ultimo como toque personal yo he decidido agregar una chincheta, pero uds pueden agregar un pegatin o cualquier cosa xD, la chincheta es un render que me encontré googleando y quedo así.
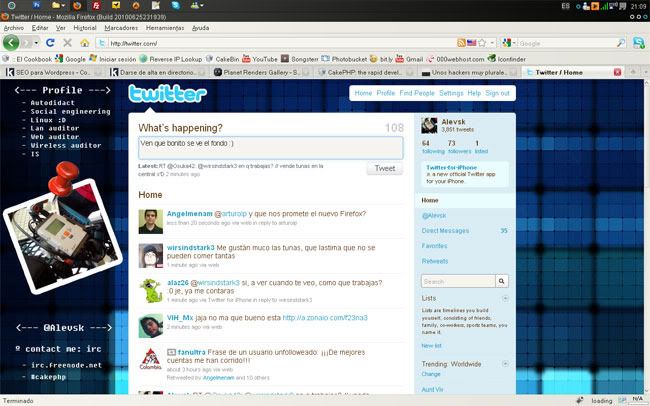
Ya cuando sientan que les quedo como se imaginaban lo suben en la configuración de diseño del perfil de twitter, vean como quedo el mio 😀
Y a ustedes como les ha quedado jeje? me gustaría ver algunas capturas por aquí, recuerden si tienen cualquier duda y los puedo ayudar los are con gusto
salu2