Formulario Jquery y Ajax desde 0 [PHP]
Muy bien, si haz llegado hasta esta parte del tutorial te felicito, ya casi acabas el formulario, en los post anteriores hicimos las validaciones del lado del cliente, ahora toca hacer las validaciones del lado del servidor y enviar el correo utilizando PHP.
Los post del tutorial son los siguientes:
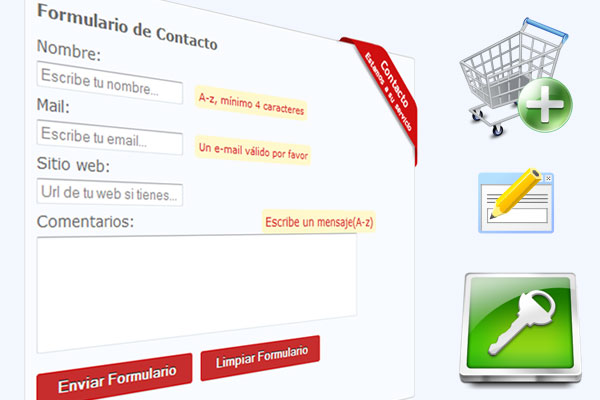
- Crear un formulario 2.0 usando CSS y HTML
- Usando Jquery para darle vida a nuestro formulario
- Realizar validaciones con Jquery del lado del cliente
- Hacer uso de la tecnología Ajax para mandar los datos al script PHP sin recargar la pagina
- Realizar validaciones con PHP del lado del servidor
- Finalmente enviar el mensaje a un mail
Es un hecho que al final del día no podemos confiar en los usuarios que utilizaran la aplicación (suena mal, pero así es), existen practicas de seguridad que son básicas como por ejemplo asegurarnos que los datos que recibimos sean correctos, es decir si pedimos que el usuario ingrese un correo electrónico sea un correo electrónico valido, etc.
Tenemos que crear un nuevo archivo php, asegúrate de que el nombre sea el mismos que el que indicaste en el javascript
=$minimo && $cantCar<=$maximo) return TRUE;
else return FALSE;
}
}
function validaCorreo($valor)
{
if(eregi("([a-zA-Z0-9._-]{1,30})@([a-zA-Z0-9.-]{1,30})", $valor)) return TRUE;
else return FALSE;
}
// MAIN
if($_POST)
{
foreach($_POST as $clave => $valor) $$clave=addslashes(trim(utf8_decode($valor)));
sleep(5);
if(!validaLongitud($nombre, 0, 4, 50)) $error=1;
if(!validaLongitud($web, 1, 4, 50)) $error=1;
if(!validaCorreo($correo)) $error=1;
if(!validaLongitud($comentarios, 0, 5, 500)) $error=1;
if($error==1) echo "Error";
else
{
$fecha=date("d/m/y - H:i");
$mensaje="
Tienes un nuevo mensaje desde el Sitio:
Fecha: $fecha
Nombre: $nombre
Sitio web: $web
Correo electrónico: $correo
Comentarios: $comentarios";
//Debug en un archivo ... probando haber si imprime
/*$master=fopen('mensajes.txt',a);
fwrite($master,",".$fecha.",".$nombre.",".$web.",".$correo.",".$comentarios);
fclose($master);*/
mail("[email protected]", "Comentario desde la Web", $mensaje, "From: Sitio Web ");
echo "OK";
}
}
?>
Ok, explicare el código paso por paso, al inicio del script hay 2 funciones que se utilizaran mas abajo, lo importante comienza donde esta el
if($_POST)
{
Estamos indicando que si el arreglo asociativo $_POST no esta vacío entonces ejecutaremos el código entre las llaves. La primera línea
foreach($_POST as $clave => $valor) $$clave=addslashes(trim(utf8_decode($valor)));
Foreach lo que hace es recorre el array y crear una variable por cada valor que encuentre y le asigna como nombre el mismo (similar a si utilizáramos extract($_POST); o algo similar), además de eso por seguridad le aplica la función trim que elimina espacios en blanco al inicio y al final y addslashes que agrega barras invertidas en caso de encontrar caracteres extraños como comillas simple.
Ahora realizamos las validaciones haciendo uso de las funciones de arriba
if(!validaLongitud($nombre, 0, 4, 50)) $error=1;
if(!validaLongitud($web, 1, 4, 50)) $error=1;
if(!validaCorreo($correo)) $error=1;
if(!validaLongitud($comentarios, 0, 5, 500)) $error=1;
Las funciones validaLongitud y validaCorreo son muy similares a las que hicimos anteriormente en Javascript 🙂
function validaLongitud($valor, $permiteVacio, $minimo, $maximo)
{
$cantCar = strlen($valor);
if(empty($valor))
{
if($permiteVacio) return TRUE;
else return FALSE;
}
else
{
if($cantCar>=$minimo && $cantCar<=$maximo) return TRUE;
else return FALSE;
}
}
La función recibe 4 parámetros, el valor, una variable para ver si puede estar vacía, una longitud mínima y una máxima, después obtenemos la longitud de la cadena, revisamos si la variable esta vacía y de ser así vemos si esta permitido que lo este, de ser verdadero esto regresamos true, por el otro lado si la variable no viene vacía tenemos que ver que la longitud cumpla con la longitud mínima y máxima, en cado de cumplirse la condición regresamos verdadero.
function validaCorreo($valor)
{
if(eregi("([a-zA-Z0-9._-]{1,30})@([a-zA-Z0-9.-]{1,30})", $valor)) return TRUE;
else return FALSE;
}
En esta función solamente se evalúa con la función eregi que la cadena $valor cumpla con las condiciones de la expresion regular, de ser cierto devolvemos true, de lo contrario false, no hay nada mas que decir.
Esta demás decir que dependiendo de si el resultado de las validaciones es verdadero o falso pondremos un 1 o dejaremos en 0 la variable $error.
Después revisamos si hubo algún error (si error es igual a 1), de ser así imprimimos con echo error, si no hubo errores procedemos a enviar el mensaje con el siguiente código.
if($error==1) echo "Error";
else
{
$fecha=date("d/m/y - H:i");
$mensaje="
Tienes un nuevo mensaje desde el Sitio:
Fecha: $fecha
Nombre: $nombre
Sitio web: $web
Correo electrónico: $correo
Comentarios: $comentarios";
//Debug en un archivo ... probando haber si imprime
/*$master=fopen('mensajes.txt',a);
fwrite($master,",".$fecha.",".$nombre.",".$web.",".$correo.",".$comentarios);
fclose($master);*/
mail("CORREO EJ. [email protected]", "Comentario desde la Web", $mensaje, "From: Sitio Web ");
echo "OK";
}
Lo que hacemos básicamente es armar el cuerpo del mensaje, después utilizar la función mail
mail("[email protected]", "Comentario desde la Web", $mensaje, "From: Sitio Web ");
La función mail envía un mensaje de acuerdo a parámetros recibidos, mas adelante aprenderemos que hay maneras mas sofisticadas de enviar correo electrónico con todas las cabeceras en orden, pero por el momento esta bien de esta manera.
Al final para avisarle al javascript (el cual hizo la petición ajax) que todo ha ido bien regresamos un OK 🙂
Y listo con esto el mensaje ha sido enviado!